

Svet se stalno menja, zanemarujući konzervativne želje.
Jedna od ovih promena-izdanja novih i novih WordPress (danas kada ovo pišem je 3.avgust, 2021. i mi smo na verziji 5.8-WP 5.8 zakazano je za 20. jul 2021.) Tekst koji adaptiram na srpski je od 15. januara 2021.i ugrađeni Gutenberg editor-izazvalo je požar u čitavoj IT zajednici. ? Sa ovim izdanjem možete postupati kako želite, ali jedno je jasno: ne možete ga zanemariti.
Programeri su izdanje dočekali bez entuzijazma – u početku su Gutenberg i njegov neobičan interfejs, greške i sukobi sa nekim starim dodacima slomili srca mnogih. Ali ovde imamo spojler: Gutenberg će ostati sa nama zauvek. Moramo da se naviknemo.
Postavlja se mnogo pitanja: zašto smo u našem članku stavili Gutenberg vs Elementor u isti rang, umesto da na primer stavimo Gutenberga i Divi?
(Divi je WordPress tema/šablon i istovremeno builder/graditelj veb stranica u WordPress CMS, poput Elementora, istražite ako vas interesje više.)
Za šta je sve sposoban Gutenberg i kakva ga budućnost čeka? I zašto Gutenberg ima potencijal da istisne mnoge graditelje stranica? Hajde da to shvatimo.
(Lično, mnogo se radujem današnjem Gutenbergu, koji ja objavio svoje nove postavke. Prvo se radujem zato što je besplatan, naravno.
Više o najnovijem Gutenberg na linku)
Autor ovog teksta, Marharyta Kaplia, Copywriter, kaže:
Ali prvo, kratko odricanje odgovornosti: ne pokušavamo da uporedimo Gutenberga sa Elementorom. Naša misija je da saznamo šta mogu da suprotstave jedni drugima i da razumemo da li Gutenberg može da dostigne nivo izrade stranica ili ne.
Gutenberg vs Elementor zvani Mortal Combat
(Šta je Mortal Kombat?(=Definicija: smrtna borba: tuča koja će rezultirati smrću gubitnika: borba do smrti) inače, to je serija borilačkih video-igara koje je 1992. razvio Midway Games’ Čikago. Nakon bankrota Midway Games’, razvojni tim je kupio Vorner bros i pretvorio ga u NetherRealm Studios. Warner Bros. Interactive Entertainment trenutno poseduje prava franšize i ponovo je pokrenuo 2011. godine. Izvor:Vikipedija)
Ukratko, Gutenberg je ugrađeni uređivač WordPress-a, koji je postao glavni alat za kreiranje stranica i postova nakon objavljivanja. Ranije smo već nailazili na dodatak Gutenberg, ali neka bude jasno: to nije ista stvar. Jer, pre najnovijeg izdanja WordPress -a, mogli ste ga dodatno preuzeti i instalirati. Ali, sviđalo vam/nam se to ili ne, od sada je Gutenberg izvorni uređivač WordPress -a.
Ovaj uredjivački editor nosi ime po Johanu Gutenberg, koji je stvorio prvu štamparsku mašinu u Evropi i napravio revoluciju u oblasti štampe. Primarna ideja Gutenberg WordPress uređivača je stvaranje sadržaja pomoću blokova, koji se koriste za svaku zasebnu stavku članka.
Gutenberg editor je zamenio Classic Editor, a to znači da korisnici više ne moraju da znaju HTML ili CSS i da primenjuju gomilu kratkih kodova. To je nesporni plus za početnike. Ali imamo čitavu generaciju programera koji su mukotrpno stvarali stranice pomoću koda. Dobra vest je da će se svi programeri stare škole, koji poznaju CSS i teme, nositi sa Gutenberg urednikom. i, verovatno, poboljšati njegovu funkcionalnost personalizovanim blokovima i dodatnim kratkim kodovima. Ali o tome kasnije.

Zauzvrat, šta znamo o Elementoru? To je savremeni vizuelni dizajner bez ograničenja; možete ga koristiti i primeniti na bilo koju web stranicu izgrađenu na WordPress -u. Intuitivan, multifunkcionalan i praktičan-ovo su prve definicije koje mi padaju na pamet nakon korišćenja ovog drag-n-drop programa za pravljenje stranica za WP. Elementor radi i sa izvornim vrstama sadržaja WordPress -a i sa prilagođenim tipovima sadržaja.
Čak i ako nemate nikakvo znanje o kodiranju, možete da kreirate web stranice pomoću Elementora. Uredite stranicu i pogledajte kako izgleda istovremeno, zahvaljujući pogodnom prethodnom pregledu u uređivaču. Elementor je gotovo savršen za izradu dinamičkih web stranica. Bar je njegova Pro verzija takva.

Počnimo sa Gutenbergom. Šta smo imali pre toga? Da, imali smo Classic editor Wysiwyg (WYSIWYG je skraćenica engleske složenice What You See Is What You Get i koristi se u računarstvu za opisivanje sistema ili programa koji verno prikazuje završni proizvod tokom njegove pripreme) editor zasnovan TinyMCE (TiniMCE je mrežni uređivač obogaćenog teksta objavljen kao softver otvorenog koda pod LGPL-om. Ima mogućnost pretvaranja HTML tekstualnih polja ili drugih HTML elemenata u instance uređivača. Izvor:Vikipedia)
Svi su voleli starog urednika zbog njegove jednostavnosti. Ali ova jednostavnost je imala i drugu stranu. Ne možete da kreirate stranice sa nestandardnim rasporedom bez uređivanja HTML koda. Sam rad sa Classic Editor -om zahtevao je više vremena i dublje znanje o kodiranju.
Stari uređivač WordPress -a bio je jednostavan tekstualni prozor. Iako je to dobro funkcionisalo, morali ste da koristite različite pristupe za dodavanje slika, kreiranje galerija, kratkih kodova, video umetaka i drugih stavki sadržaja. Stoga su programeri odlučili da stvore uređivač koji će biti dostupan ljudima bez posebnog znanja.
Novi Gutenberg WordPress editor zamenio je prethodni pojednostavljenim procesom pisanja, gde je svaka stavka sadržaja upakovana u blok. Možete ih pomerati po uređivaču, menjati njihove postavke i kreirati atraktivne rasporede bez pisanja koda.
Elementor je pak bio nešto poput ponovnog pronalaska točka, jer je Elementor tim pokušao da promeni način na koji ljudi koriste WordPress. Potrebe i programera i dizajnera neprestano su se sukobljavale, pa je bilo potrebno nešto svestrano što bi odgovaralo i programerima i dizajnerima.
Ranije je bilo teško efikasno i sveobuhvatno koristiti WordPress. Programerima je bio potreban čist interfejs i manje kontrola; ništa ih nije moralo odvratiti od kodiranja.

Budite strpljivi, jer ću sada detaljno razmotriti funkcionalnost Elementor vs Gutenberg.
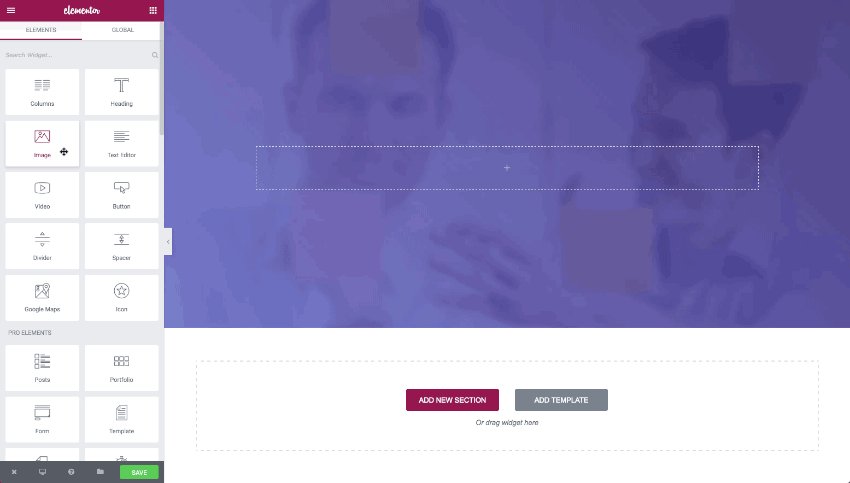
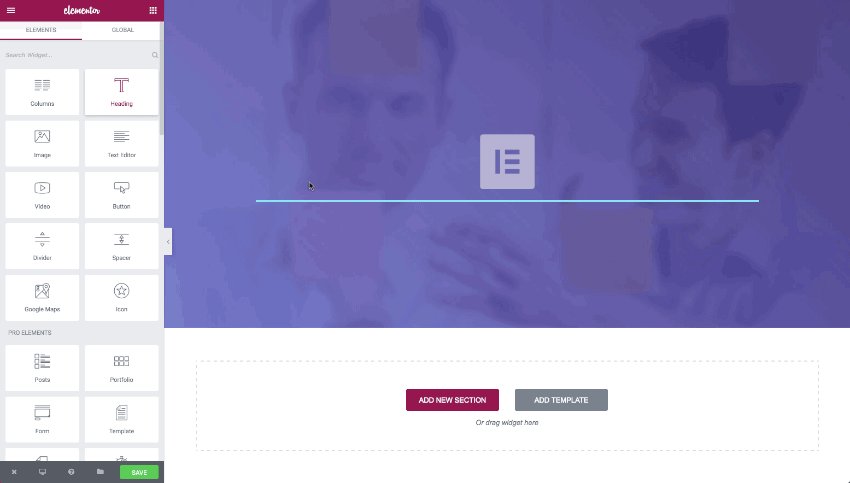
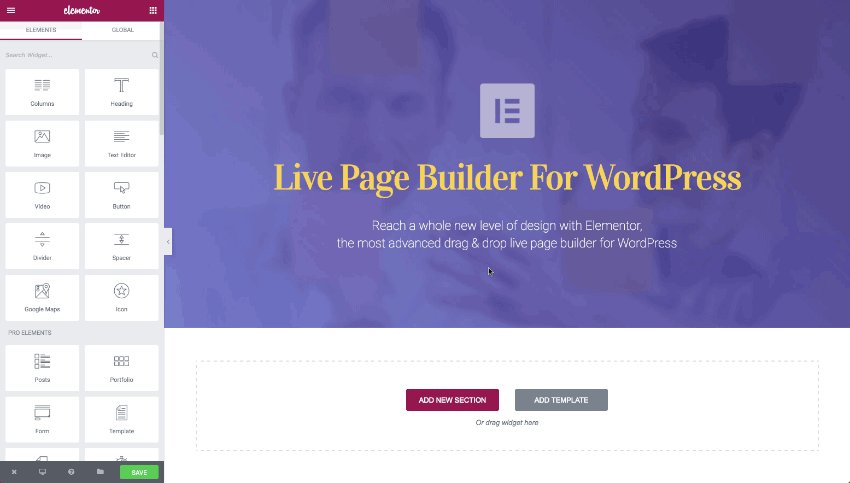
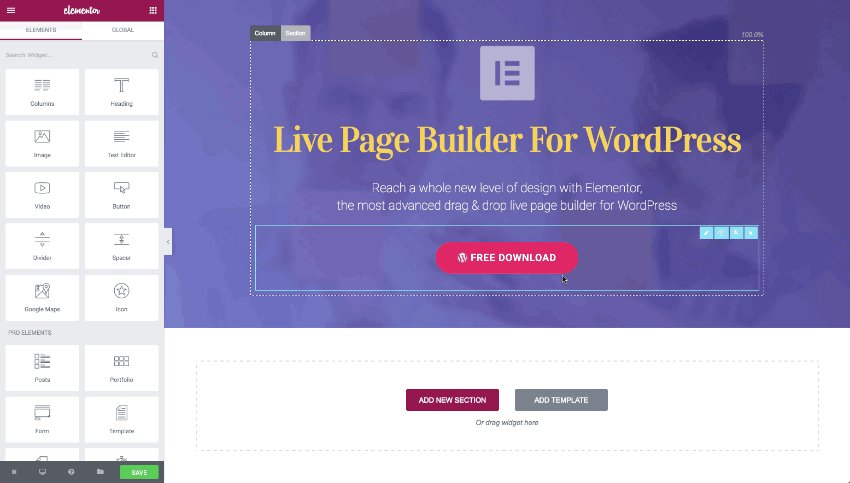
1. Izaberite bilo koju vrstu sadržaja za prikaz.
2. Izmenite stranicu na prednjoj strani (s leve strane vidite blok sa postavkama, a sa desne strane vidite stranicu. Sva podešavanja se primenjuju odmah, a rezultat vidite odmah).
3. Prilagodite svaki element na stranici.
4. Primenite precizne postavke tipografije (možete primeniti sva moguća podešavanja za bilo koji tekstualni element, naime, veličinu, zasićenost, transformaciju, stil, izgled, prored i prored).
5. Podesite prilagodljivost (možete prilagoditi prikaz stranice pojedinačno na bilo kom uređaju. Pravo u uređivaču, prelazite sa jednog uređaja na drugi i izvršite podešavanja tačke za svaku platformu).
6. Dodajte efekte pokreta.
7. Koristite 30+ elemenata.
8. Primenite svestrano podešavanje izgleda stranice.
9.Primenite podešavanje elemenata, sekcija (odeljaka, paragrafa) i kolona.
10. Sačuvajte predloške-šablone (možete sačuvati pojedinačne sekcije/odeljke ili stranice kreirane kao šablon, a zatim ih zalepiti i koristiti na drugim stranicama).

• Prikaz dinamičkih sadržaja
• Integriranje s drugim uslugama (Elementor je kompatibilan sa mnogim uslugama trećih strana, pa ćete lako postaviti komunikaciju između njih).
• Poboljšanje funkcionalnosti pomoću dodatnih vidžeta.
• Dodavanje modalnih prozora (iskačući prozori/odeljci- Elementor ima mnogo postavki za kreiranje iskačućih prozora, integraciju sa drugim uslugama i uslove prikaza. Galerija već ima više od 100 gotovih iskačućih opcija koje možete izabrati i prilagoditi svojim zadacima ili ih potpuno kreirati od početka. U modalnom prozoru možete prikazati obrazac za pretplatu, obrazac za autorizaciju, promocije, najave, prodaju itd.)
• Možete se napraviti jedinstveno zaglavlje i podnožje i koristiti ih na celoj veb lokaciji ili samo na određenim stranicama
• Možete dizajnirajti lične teme/šablone (možete dizajnirati sve potrebne elemente i stranice koje WordPress tema/šablon uključuje, a to su: Početna stranica, Arhiva, 404 stranica, zaglavlje i podnožje itd…
• Možete napraviti prodavnicu na mreži pomoću WooCommerce -a (Elementor takođe uključuje 15 vidžeta za kreiranje prodavnice. Kao i ostale stavke, možete ih u potpunosti prilagoditi i povezati zajedno)
• Dodajte efekte pokreta i paralakse – možete postaviti postavke kretanja za bilo koju stavku
• Koristite 300+ šablona stranica
• Dodajte lične fontove
• Primenite globalna podešavanja (sačuvajte pojedinačne elemente i postavite globalna podešavanja. Šta to znači? Ako uredite jedan element, promene će se primeniti na sve ostale povezane elemente).
Trenutno, Elementor Pro dodaje 30 novih vidžeta.
Elementor Pro otključava kompletnu biblioteku šablona i još mnogo više od toga, posetite link na kojem možete detaljno proučiti šta sve Pro verzija daje.
• Kreirajte personalizovane predloške stranica i postova.
• Dodajte nove blokove, glatko ih pomerajte i poravnajte.
• Primenite posebne funkcije:
• Pregled sadržaja;
• Sidra (oznake sidra omogućavaju vam da se pozivate na određeni deo dokumenta. Sidra možete da dodelite naslovima i ubacite veze u sadržaj stranice. Ako izaberete blok sa naslovom na bočnoj traci, polje sidra HTML će se pojaviti u koji vam je potreban da biste umetnuli željeni tekst veze. To je ekvivalentno davanju bilo kom HTML elementu ID-a i vezivanju za njega dodavanjem # name-of-id u URL adresu);
• Dodatni CSS stilovi (ova funkcija vam omogućava da dodelite klase koje se zatim mogu stilizovati u CSS. Dakle, možemo kreirati kostur HTML stranice u Gutenbergu, a zatim sve to zasebno stilizovati u CSS datoteci. Na isti način, možete zameniti bilo koji podrazumevani stil za Gutenberg blokove);
• Dodajte galeriju (kao u starom uređivaču WordPress -a, možete dodati galerije slika u Gutenberg. U postavkama bloka galerije možete odrediti broj kolona (od 1 do 8), i obrezati ili ne obrezati slike);
• Povlačenje citata i blok citata (označite važan deo teksta pomoću ovog bloka. Blok citata ima dodatne stilove i metode za poravnavanje teksta. Možete se prebacivati između dva stila prikaza klikom na traku sa alatkama);
• Klasični tekstualni blok (ovaj blok simulira podrazumevani uređivač WordPress -a i prikazuje celu TiniMCE traku sa alatkama umesto bilo kog Gutenbergovog dugmeta. Jedina razlika od TiniMCE -a je opcija „Dodatna CSS klasa“ u meniju za podešavanje bloka. Klasični tekst se koristi kao podrazumevani blok tip koji se dodeljuje kada Gutenberg ne može automatski da odredi tip bloka (prilikom umetanja teksta u uređivač) i pomaže pri prelazu između starog i novog uređivača. Blok možete premeštati i brisati pomoću Gutenbergovih kontrola. Kada pređete na prikaz teksta Mode, ovaj blok izgleda kao čisti HTML i nije zatvoren u HTML komentaru, poput ostalih blokova);
• Tekstualne kolone (blok Kolone omogućava vam da u seriju dodate bilo koji broj ugrađenih blokova. Pomoću klizača možete da izaberete između 2 i 6 kolona, ali možete da unesete bilo koji broj u okvir za tekst pored njega. Možete da umetnete i druge blokira u ove kolone, uključujući ugnežđene kolone);
Glavne stvari koje možete učiniti sa Gutenbergom su dizajniranje personalizovanih izgleda, kreiranje novih blokova, obogaćivanje stranica tekstualnim i medijskim sadržajem, dodavanje dugmadi i primjena osnovne stilizacije. ⚡
BELEŠKA:
Takođe možete prikazati dinamički sadržaj, ali pazite da je to moguće samo pomoću CSS-a i dodataka trećih strana.
Za sledeće korake morate da koristite Elementor:
• Kreiranje posebnih blokova (zaglavlje, podnožje, mrvice itd.);
• Korišćenje dodatnih elemenata (unutrašnji odeljak, video, uređivač teksta, dugme, separator, interval, Google mape, ocena, vrteška, glavna galerija, lista ikona, brojač, napredak, povratne informacije, kartice, harmonika, spojler, društvena traka, upozorenje, kratki kod, SoundCloud plejer, HTML kod, sidro menija, bočna traka);
• Dodavanje personalizovanih fontova, efekata pokreta;
• Provera prilagodljivosti itd.
Imajte na umu da su standardni Gutenberg dodaci/widgets u uređivaču takođe dostupni.
Drugim rečima, u ovom trenutku Elementor se više bavi dizajnom, dok se Gutenberg bavi boljim korisničkim iskustvom u poređenju sa bivšim uređivačem/editorom i ukrašavanjem sadržaja članka kreativnim vizuelnim blokovima.

Ako mirnije i objektivnije pogledamo novi Gutenberg WordPress editor, zanemarujući loše kritike i niske zvezdice, pronaći ćemo mnoge pogodne funkcije i rešenja. Pogledajmo glavne:
▪ Raznolikost blokova za kreiranje personalizovanih izgleda (sam princip rada je veliki plus. Svi elementi stranice su predstavljeni kao blokovi koje sakupljate da biste dobili gotovu stranicu);
▪ TiniMCE editor je još uvek dostupan (ima svoj blok pod nazivom „Classic“. Ovo je dobra opcija za one koji postepeno prelaze na Gutenberg);
▪ Programeri developeri mogu da dodaju svoje blokove uređivaču (više ne moraju da stvaraju kratke kodove ako želite da dodate prilagođene blokove za uređivač. Možete da kreirate sopstvene vizuelne blokove, dodate ih u Gutenbergov meni i stalno ih koristite. Ako ste koristili kratke kodove u nekim starim postovima radiće sa novim urednikom);
▪ Svi blokovi se mogu prilagoditi i premestiti;
▪ Kompletna statistika o kreiranim publikacijama (jednim klikom možete dobiti potpunu statistiku o generisanom materijalu: broj reči, slika, ukupna količina teksta i drugi podaci će biti dostupni).
Slabe strane su sledeće:
▪ Neprikladno sučelje (ovo je glavna zamjerka svih koji koriste novi uređivač. Zaista, gotovo sve funkcije su obnovljene, a meniji su napravljeni potpuno drugačije. Ali sigurni smo da problem nije u samom uređivaču, već u moći navika. Ako malo radite u novom okruženju, Gutenberg će izgledati sasvim zgodno i logično);
▪ Kopira mnoge funkcije vizuelnih bildera/uređivača (Gutenberg i neki alati za izradu stranica, poput Oxigen Page Builder -a, imaju konkurentske funkcije. Jedan primer je dodavanje dugmadi. U nekim slučajevima to dovodi do zabune i problema);
▪ Mnogi interventni tasteri ne rade (Prečice na tastaturi poznate starom uredniku više ne rade u Guttenbergu. To je zbog blok principa izrade stranica. Prva frapantna stvar je to što se naslov više ne kreira pomoću interventnih tastera. To možete učiniti samo posebnim blokom u skupu funkcija uređivača. U meniju alata i parametara (tri tačke u gornjem desnom uglu) nalazi se stavka sa prečicama na tastaturi. Tamo ćete videti nove radne kombinacije);
▪ Ograničena traka sa alatkama;
▪ Ima prilično malo rešenja nezavisnih proizvođača.
IPAK: Pogledajte najnoviju verziju WordPressa, mnogo toga se fiksiralo i dodalo.
Hajde da ukratko revidiramo prednosti i nedostatke Elementora jer znamo više o njemu nego o Gutenbergu.
Prednosti:
▪ Ogromne mogućnosti za prilagođavanje strukture i dizajna stranica;
▪ Kompatibilnost sa WooCommerce -om;
▪ Kompatibilnost sa Gutenbergom;
▪ Mnogo mogućnosti finog podešavanja;
▪ Možete da navedete uslove korišćenja predložaka koje kreirate;
▪ Univerzalna aplikacija;
▪ Veliki broj rešenja nezavisnih proizvođača, dodatni vidžeti itd.
Nedostaci:
▪ Ne postoji probna profesionalna verzija. Ipak, možete se odlučiti za 30-dnevnu garanciju povrata novca;
▪ Model korišćenja pretplate – ne može se kupiti zauvek;
▪ On stvara znatan broj upita u bazi podataka, odnosno zahteva dobar hosting za produktivan rad, što i NIJE nedostatak, jer svima je, naravno, važan odličan hosting!

Novi Gutenberg WordPress editor već je sposoban za mnogo. Blokovi korisnicima pružaju pogodan način za direktnu promenu sadržaja. Takođe, osiguravaju da se struktura sadržaja ne može lako narušiti slučajnim promenama koda.
WordPress 5.8 i Gutenberg editor objavljeni su, (WordPress 5.8 objavljen je 20. jula 2021. godine) a neki programeri još uvek nemaju manje ili više jedinstveno mišljenje. Neki od njih teže ekstremima, a oni koji vole Elementor ne vole Gutenberg i obrnuto. Na primer, Gutenberg koriste ljubitelji WordPress-a, koji veruju da bilo koji dodaci za WP dovode do problema, razbija i lomi veb sajt. A oni koji vole Elementor veruju da je Gutenberg smeće.
Ali, niko od njih nije potpuno u pravu.
*Prim.prev.
Sto ljudi, sto mišljenja, prim.prev.
Lično, radim Elementor Pro, a volela bih da Gutenberg prestigne sve buildere i da budemo samo njegovi korisnik, FREE, naravno 😃 u šta sumnjam da će se ikada desiti.
Mnogi programeri kažu da rad sa Gutenbergom generalno nije težak. Pojednostavilo je i ubrzalo stvaranje šablona. Ipak, suočili su se sa problemima odziva. Takođe su spomenuli da je vizuelno stranica na administratorskoj tabli izgledala drugačije nego na prednjoj strani, iako je WordPress tvrdio da će biti identične. Morali su da potroše mnogo vremena da bi to postigli.
Ipak, na Envatu vidimo da su sve glavne teme kompatibilne s Gutenbergom, pa većina IT zajednice veruje u daljnja Gutenbergova poboljšanja.
Istovremeno, mišljenje programera dodataka za Gutenberg je gore – suočavaju se sa komplikacijama stvaranja dodataka na React -u jer imaju mnogo različitih stanja i komponenti.
Moramo priznati: trenutno je Gutenberg kontroverzna stvar koja ponekad nanosi mnogo bola. Ali, podsetimo se ponovo primarne ideje: Gutenberg je izvorni uređivač WordPress -a i ima neosporno potencijal, ali ne i prednost prednost.
© 2023 Web Design by Radoslava